Context
In the summer of 2017, and 2019 I took part in a two-year internship program sponsored by SAP. My journey started off as a UX Designer and transitioned onto the role of a Software Engineer. I played vital roles in both the Commercial products, and R&D departments.SAP is the world leader in enterprise applications in terms of software and software-related service revenue. Based on market capitalization, it is the world’s third largest independent software manufacturer. The company was ranked 21 in Forbes list of most reputable brands, and is the most valuable technology company in Europe.

Role: Throughout the course of two summers, I worked on everything from building Alexa Voice Skills, iOS Applications, Full-Stack Serverless Web, and UI / UX Design.
Release Management Tool
Problem: As a release manager, I want to be able to view relevant information pertaining to the health of our releases; so that I can effectively keep track of pipelines and make necessary adjustments ahead of time to prevent delays. However, I can’t do this currently because:
- Available data logs aren't being utilized for us to gain invaluable insights
- There is no centralized tool that allows us to view all relevant information pertaining to our releases efficiently
- We can’t track the number of monitored pipelines and repositories or have a way of back-tracking to whatever broke our release
Solution: Develop a platform that shows KPI metrics for pipeline distributions throughout the org. Centralize data points into a single source of truth and offer up a way to back trace commits made prior to releases.
Opportunity Areas: By standardizing releases, it makes the process more efficient, and effective. Showing visibility across organizations and pipelines also encourages accountability. Finally, centralizing relevant KPI metrics makes it more intuitive to digest data, and gain insights into potential problems before they arise.
Design Thinking
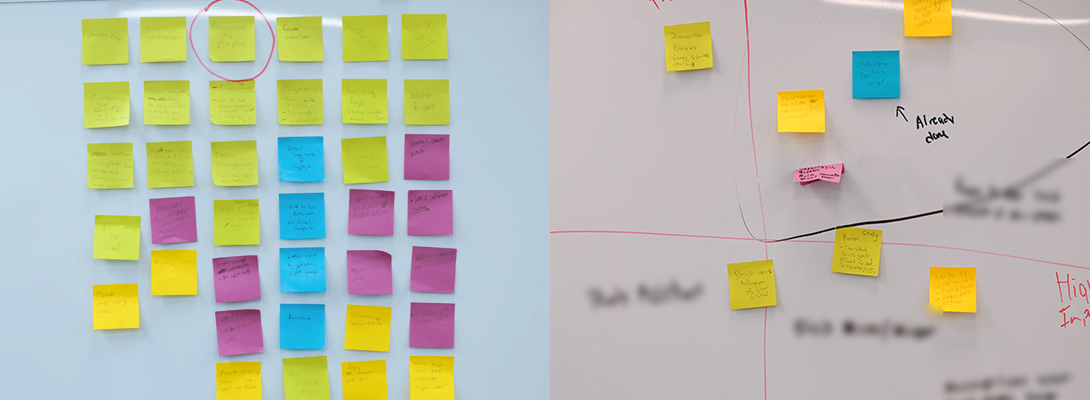
Qualitative Analysis: After solidifying our problem statement, we decided to interview different team leads to try and uncover pain points. We then brainstormed solutions to these ails and mapped them out using a feasibility matrix.Final Presentation: View Deck

[Understanding the Value Proposition.]

[Affinity Diagramming + Feasibility Matrix.]

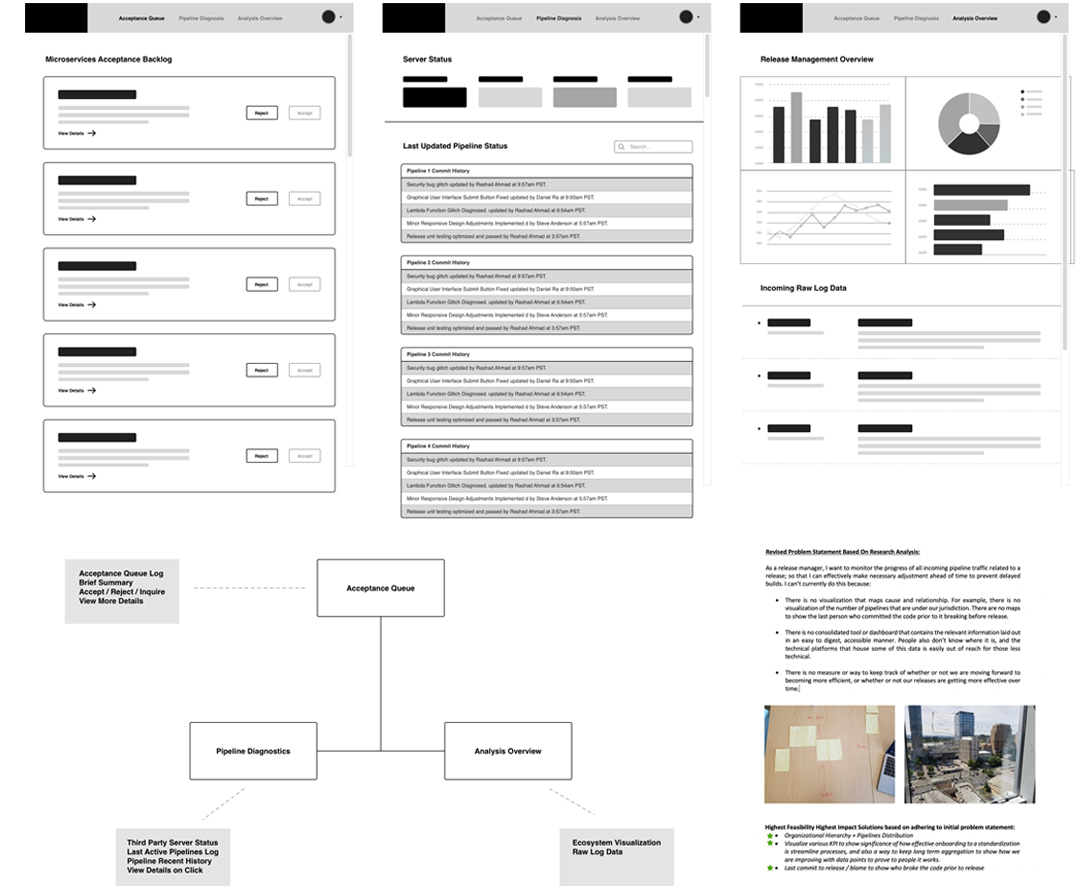
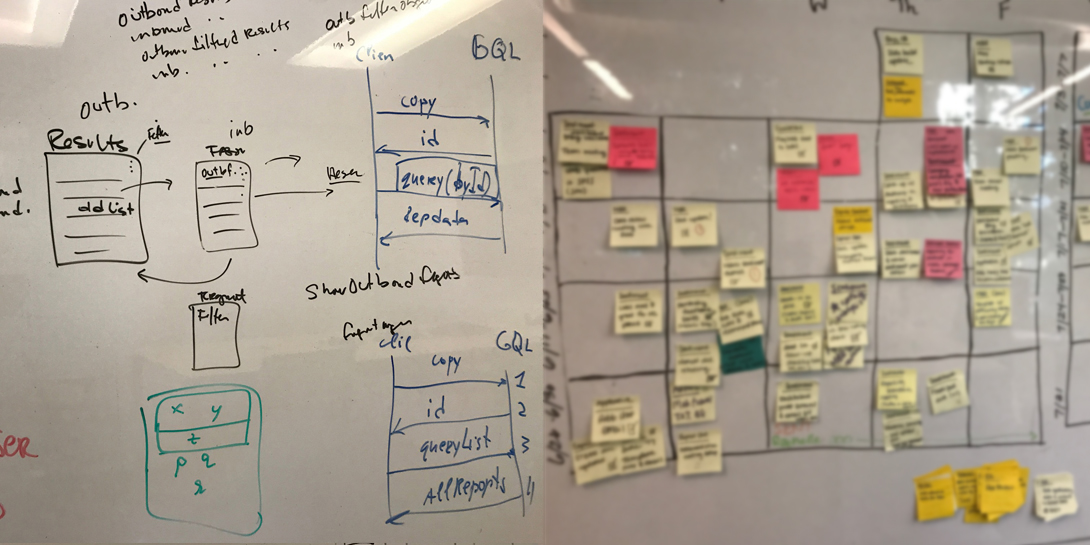
[First Pass Low Fidelity Wireframes.]

[System Architecture Breakdown.]

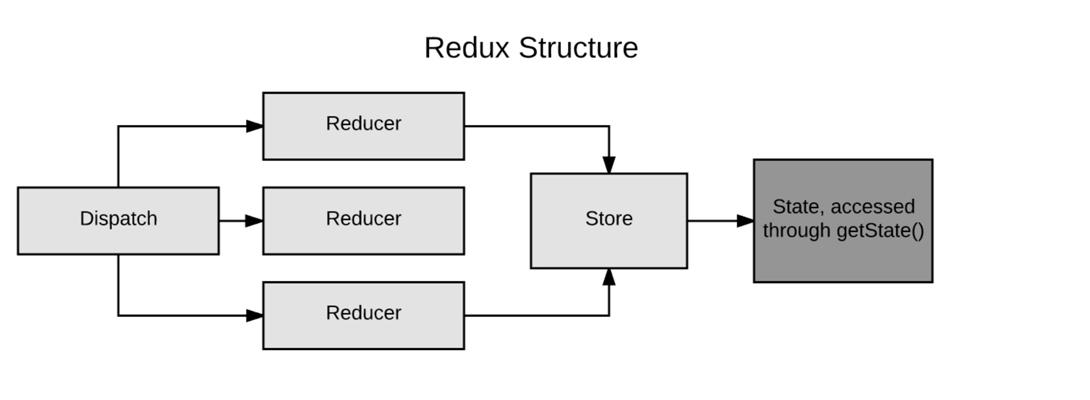
[Client Component React / Redux Pattern.]

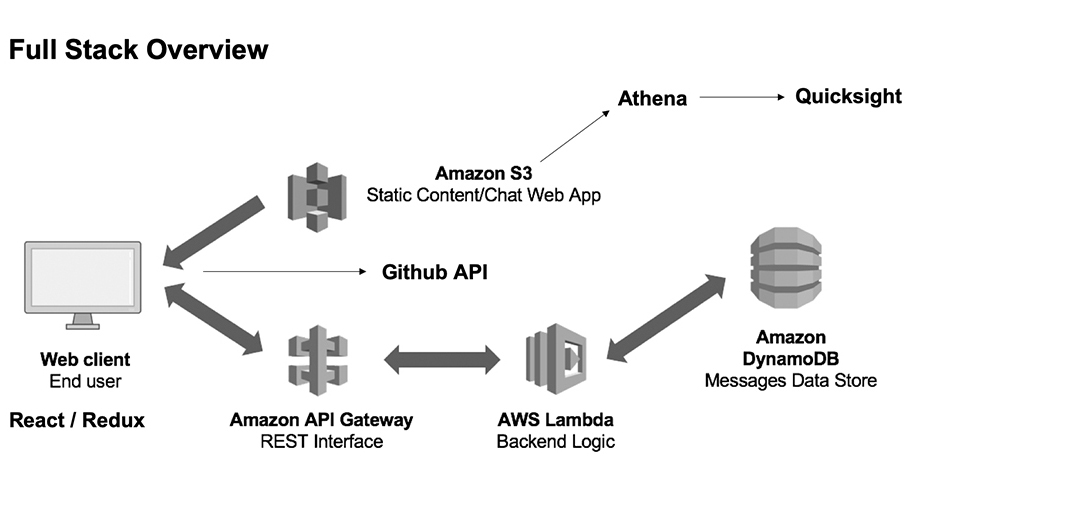
[Serverless Architecture Overview.]
[Final Live Demo.]
Accessibility
Problem: SAP Concur’s target audience is primarily composed of middle-aged men and women. This being the case, often times they have increasing difficulty with seeing what is on their display. Concur also has quite a few users who are visually impaired. The default Apple voice over configuration is unintuitive and often leads to more confusion.
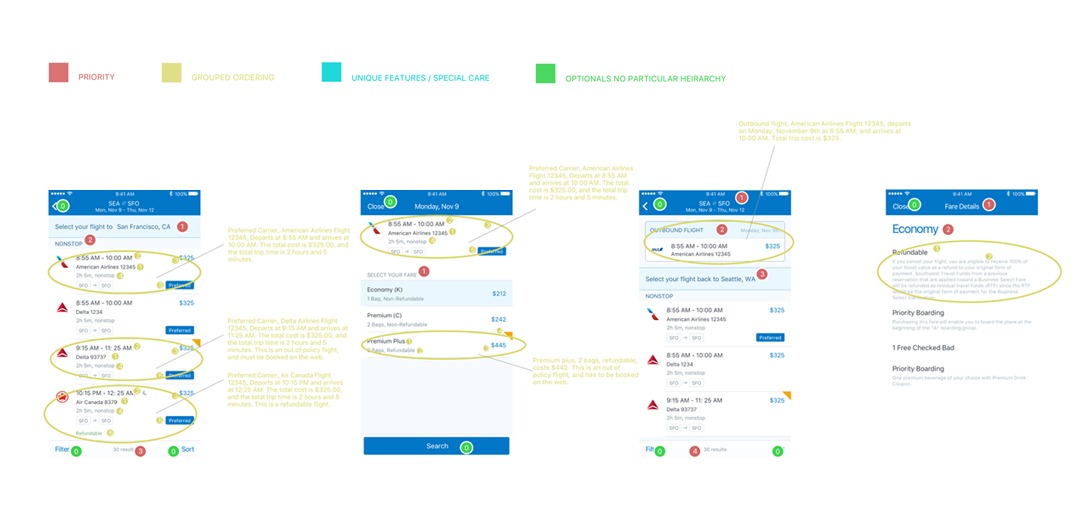
Solution: Using swift three’s newly implemented accessibility methods, I was able to better prioritize and localize the way in which voice over interpreted the information on screen. Ultimately, I humanized the literal concatenation of strings and variables to invoke a more natural tone of conversation.

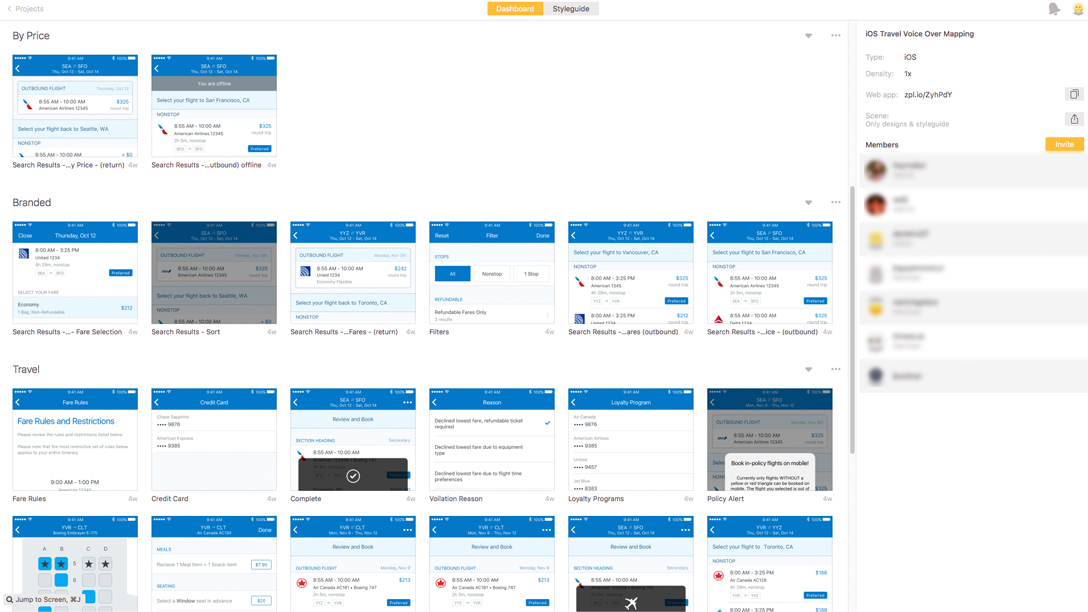
[Categorizing Exported Sketch Screens Within Zeplin.]

[Voice Over Mapping Travel Screens Sample.]
[Final Presentation Promo.]
Optimization
Situation: As of right now there is no set method for handing off accessibility flows to engineers. The two current methods in existence are string literals, and a Zeplin based commenting system. Both methods leave more to be desired, this being the case I took the best of both and came up with a Hybrid sketch methodology.

Key Performance Indicators
- The median time it takes to map voice over accesibility for a normalized screen.
- The median time it takes engineers to decipher the contents of a normalized screen.
- Methodology preference declared by engineers on both iOS and Android development teams.
- Number of total clarification errors logged per the duration of working on a normalized screen.

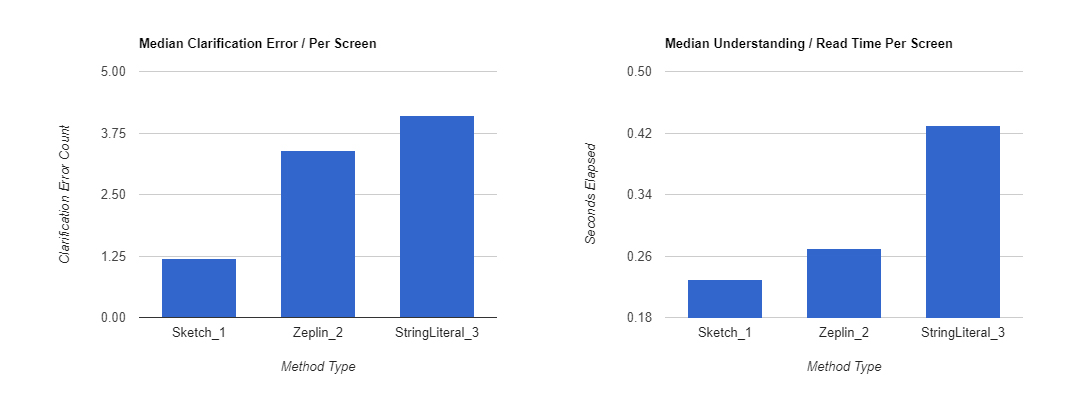
[Log Results (50 Data Points).]
Results: Of the three methodologies present, our proposed hybrid sketch method was not only the fastest in terms of interpretation, but also led to the least amount of clarification errors per screen, therefore justifying the additional time investment made per screen. Ultimately, this allowed the mobile team to map accessibility on screens at a much more cost-effective rate.
Missing Receipt Affidavit Feature
Problem: SAP Concur’s target audience is very busy, and often times don’t keep track of their receipts for expense reports. When the time comes for filing reimbursements, they are often found shuffling around scrambling for receipts that they might not have...
Solution: Introduce a feature within the SAP Concur mobile application that allows for the selection of a missing receipt affidavit (use the existing design architecture). Streamline the process so as to give the users the best possible experience.

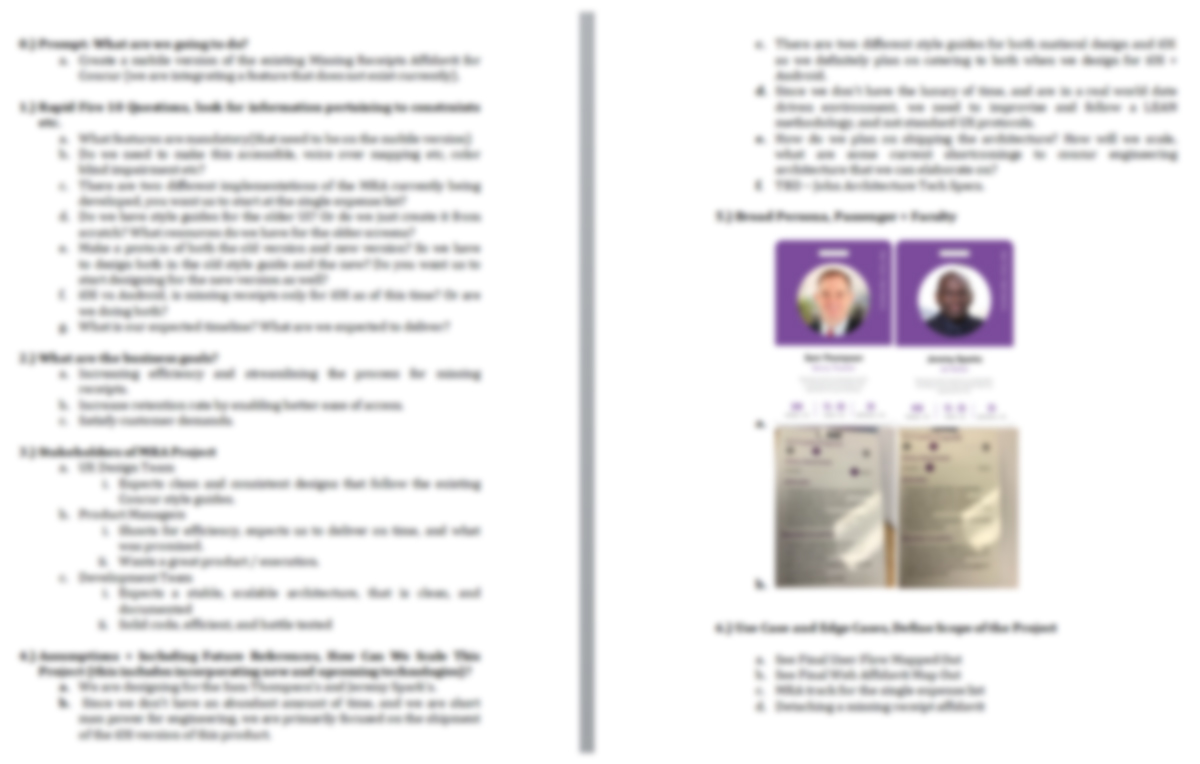
[Mapping of Business Goals, and Constraints + User Persona's.]

[Agile UX Sprint Process.]

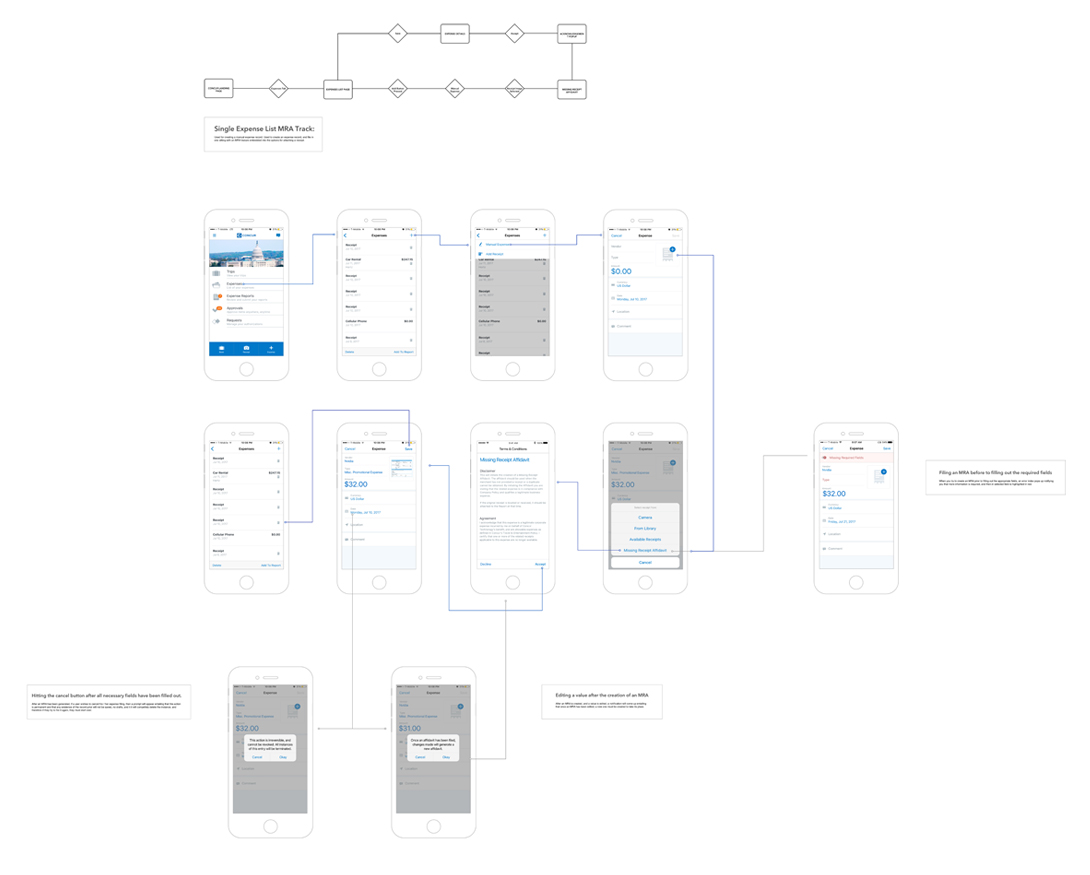
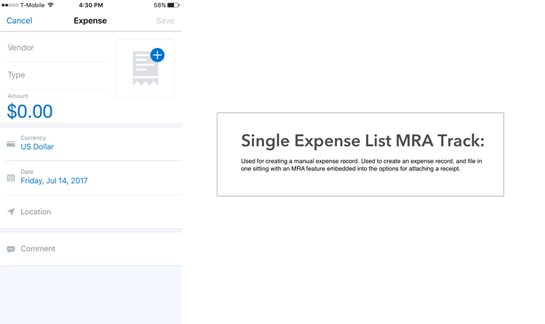
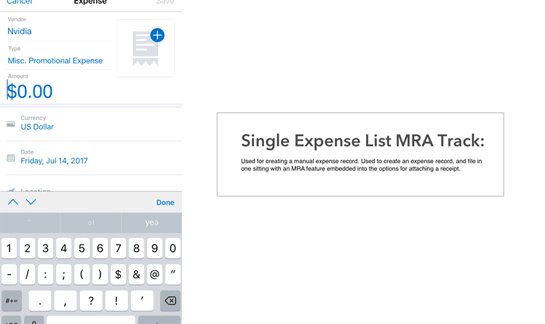
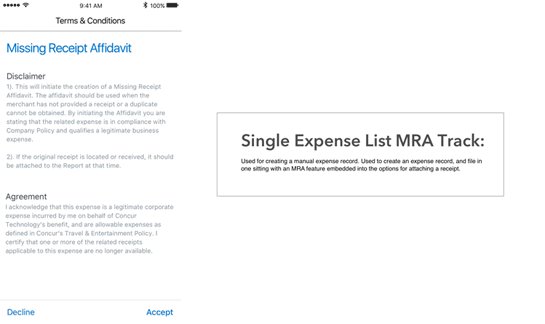
[Single Expense List Creation: This track is used when a user wants to file a receipt and attach a missing receipt affidavit in one motion.]

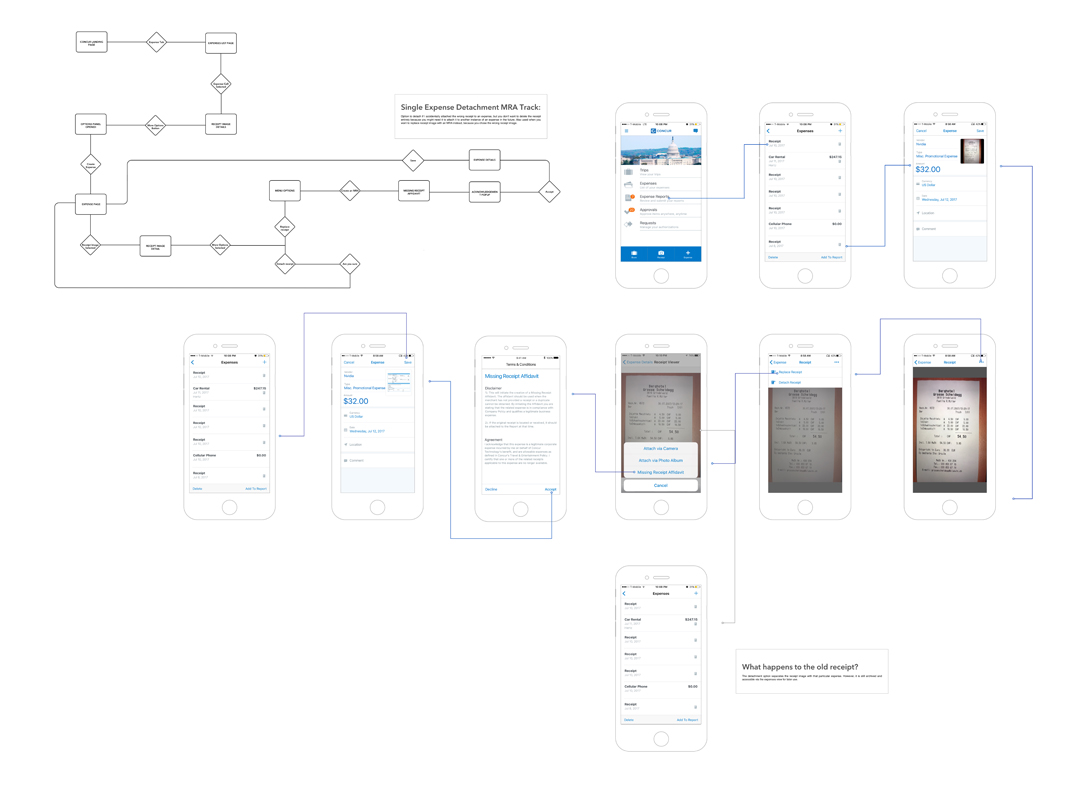
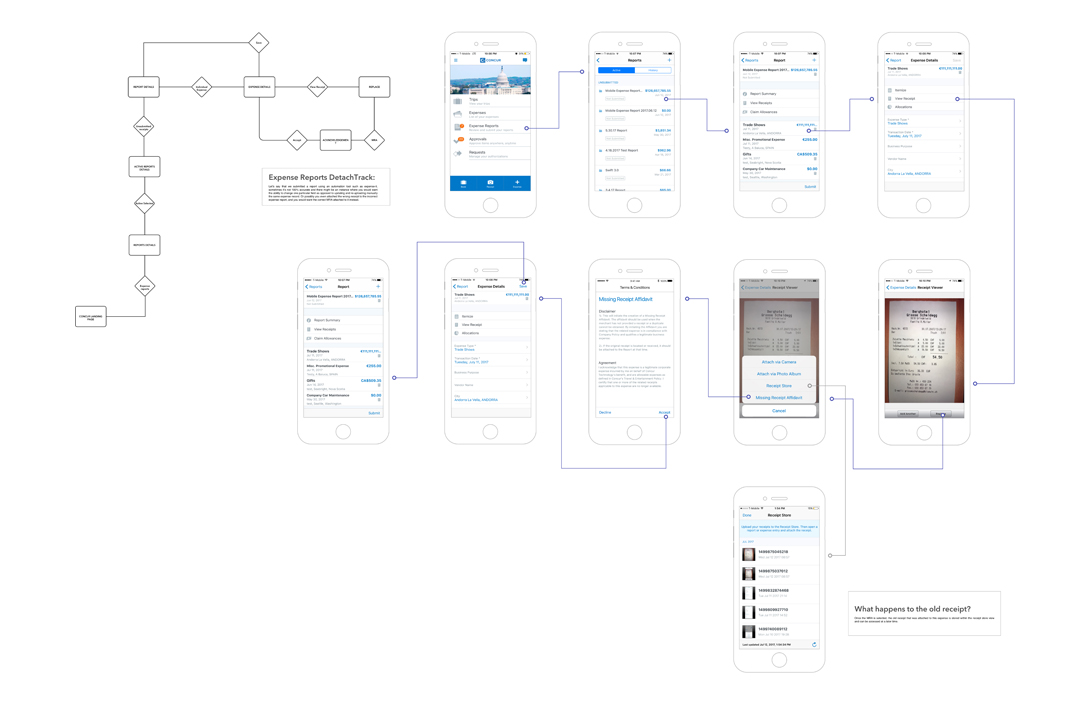
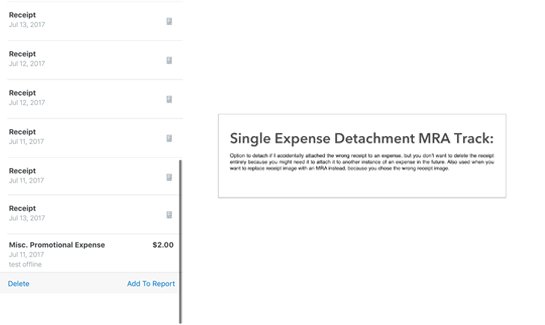
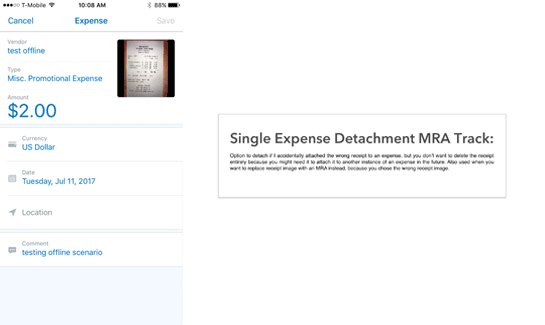
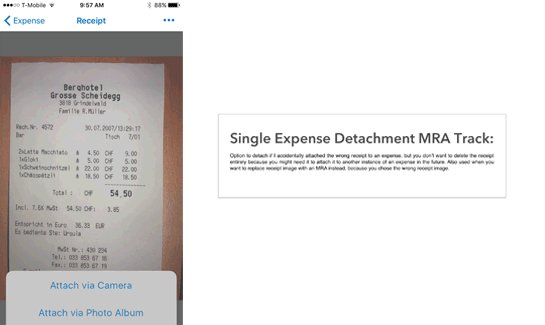
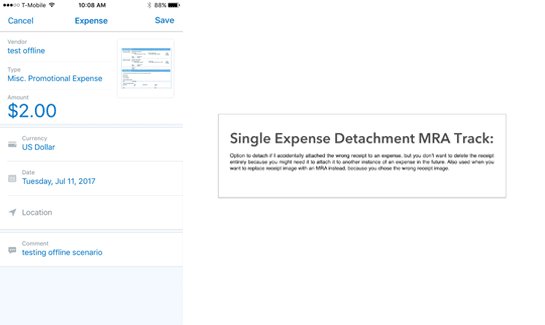
[Single Expense List Detachment: This track is used when a user wants to detach a previous receipt from an expense and replace it with a missing receipt affidavit.]

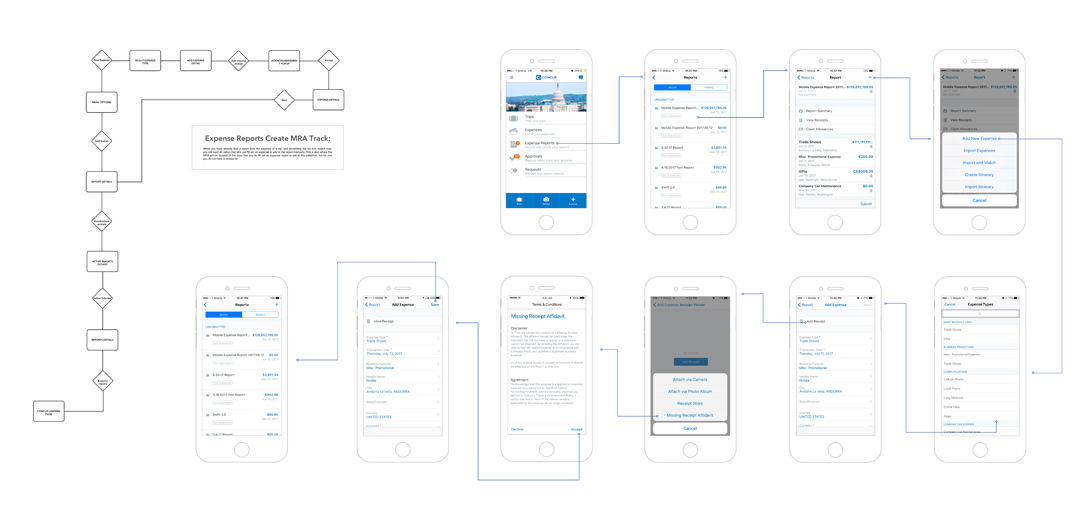
[Expense Reports Creation: This track is used when a user exports his single expenses into a report and forgets to add an expense, and or an expense did not transfer over whilst using a third party plugin such as TripIt. The user is then able to create an expense manually within the report to file inclusively.]

[Expense Reports Detachment: This track is used in the case that an automation tool incorrectly exports an expense and attaches it to a wrong receipt; the user then has an option to detach this receipt (without deleting it), and replace it with a missing receipt affidavit to file inclusively with the report.]
Prototyping in Proto.io


[Single Expense MRA Creation + Detachment.]
The above user flows and hard mock implementations were later imported into proto.io, and presented to executive stakeholders for approval.
[Budgets User Testing Prototype.]
As part of my last design assignment, I was tasked with not only implementing one of my own designs within the newly released budgets section, but also with the creation of the interactive prototype for its user testing.
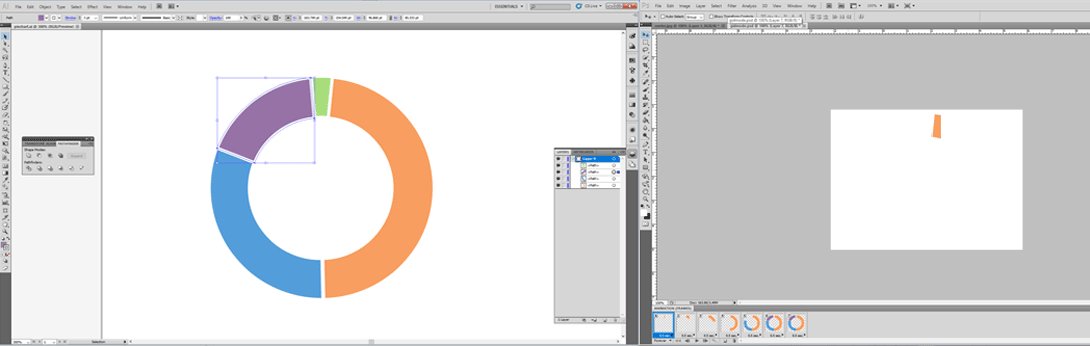
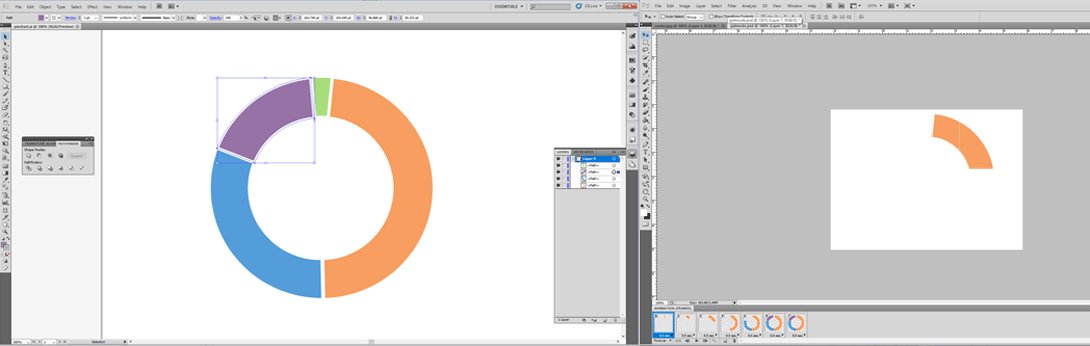
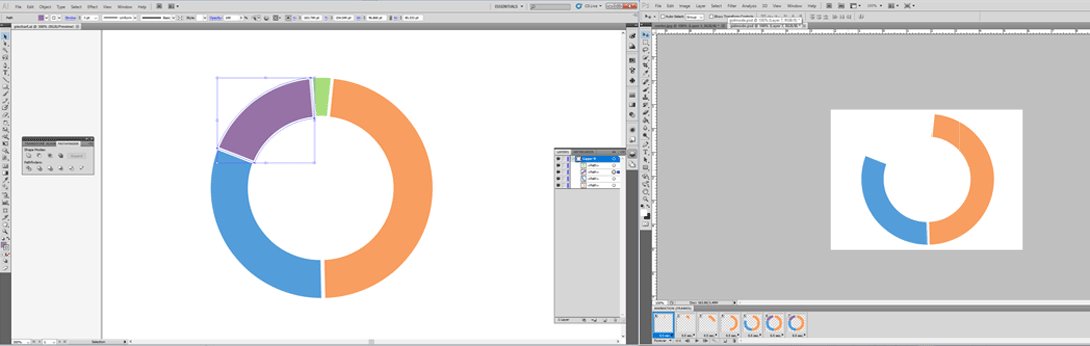
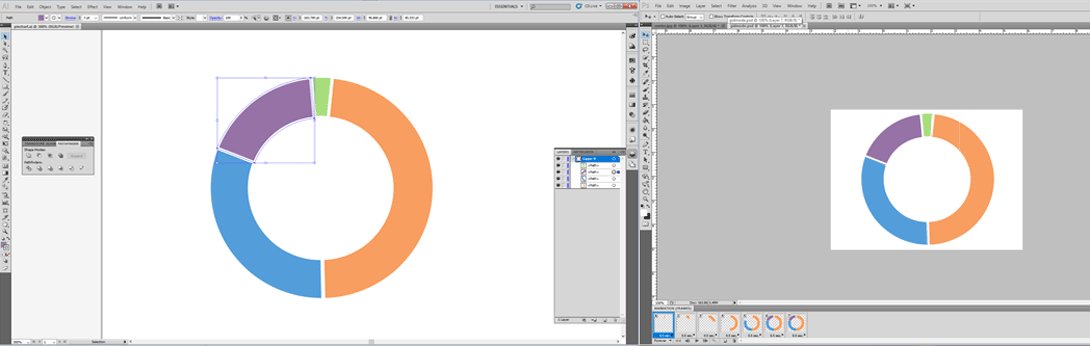
Comparatively to invision and marvel, Proto.io definitely has a much steeper learning curve. The upside to this is that it delivers one of the most organic experiences out in the market. However, with all tools there are limitations. Proto.io cannot do complex masking animations much like the one below, this being the case I had to recreate the vector assets in illustrator, and then import them into Photoshop where I then exported the asset as a gif to use within my prototype.

[Categories Animation.]
Building an Amazon Alexa Skill
Towards the end of my internship, we had a mini-Hackathon focused on integrating new and emerging technologies for practical business applications. My team, and I decided to create a program that allowed for voice-enabled conference room booking, utility automation, and contact inquiry via Amazon’s Alexa Toolskit.
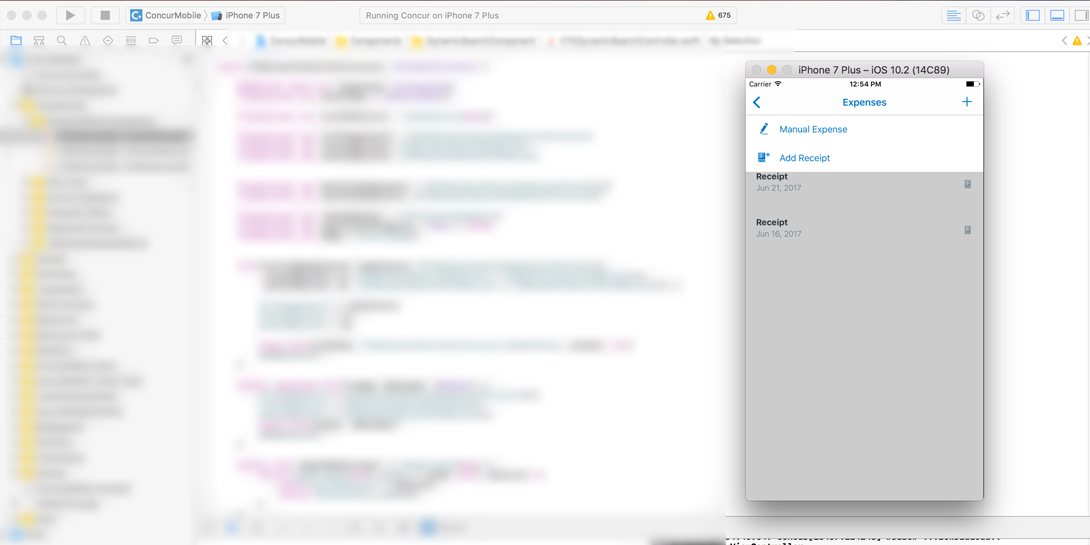
Programming in Swift 3
My last encounter with iOS programming was in Swift 2. However, when I transitioned into the SAP Concur architecture, they were on Swift 3. I had to quickly familiarize myself with the new features, such as accessibility tags, and concepts like protocol oriented programming.

[Working Within Xcode on the MRA Feature.]
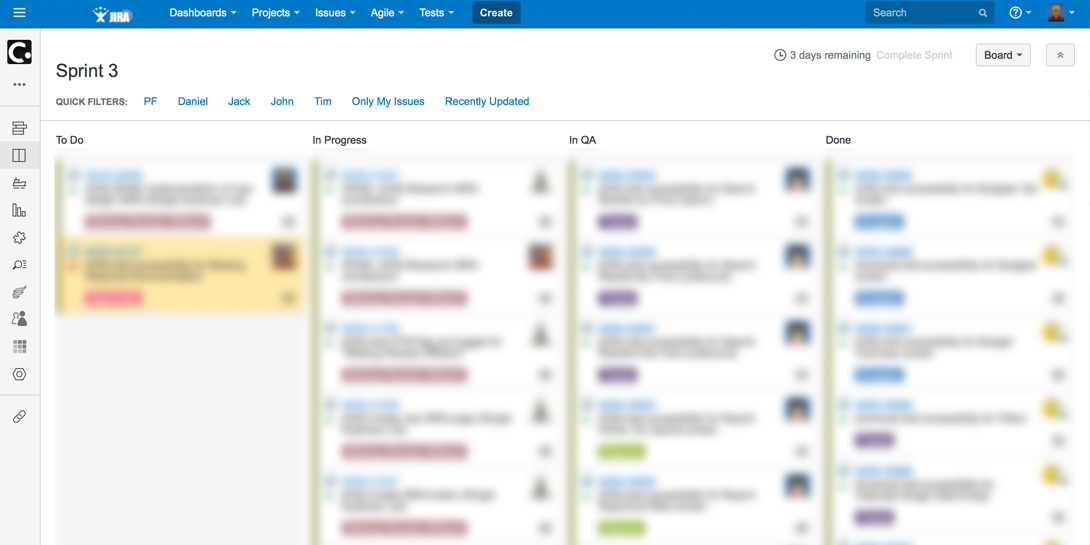
Since I had finished the bulk of my design assignments ahead of time, I had the opportunity to participate in two development sprints, and aid in the shipping of the missing receipt affidavit feature. This included actively participating on Jira, being supervised by the senior scrum master, and working alongside project owners to meet expectations.

[Active Jira Sprint 3 Progress.]
What I Learned
In the end, you get out of it what you put into it, and I for one got a lot out of my first full time summer internship here at SAP. I dedicated close to about 600 hours total, but in return I learned a vast myriad of tools, and techniques that helped me become a better designer. Getting to participate in stakeholder meetings, and sitting it on design thinking challenges really helped bolster my problem solving capabilities, and allowed me to approach solutions from all angles. I even got to participate in the programming team’s agile development sprints, which isn’t very common for most interns to work on projects cross departmentally.

[Letter of Recommendation.]